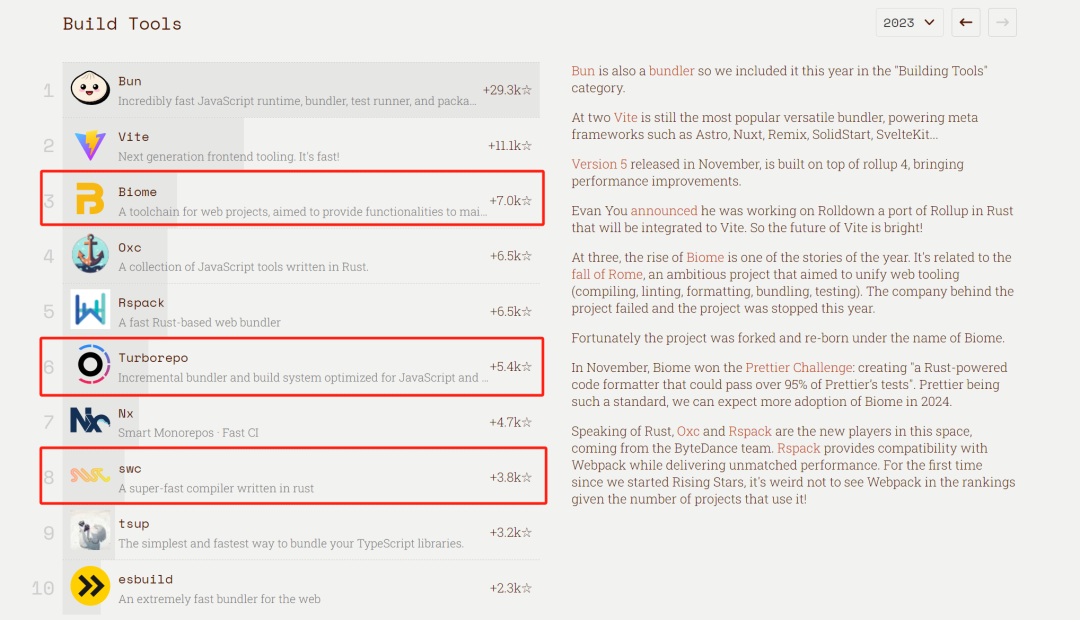
JavaScript Rising stars 是一个前端库 star 增量的榜单,所以排名缺前标志着这些库是当今前端的趋势!
在 JavaScript Rising stars 的构建工具榜单上,第三、六、八名都是用 Rust 进行开发的,可以说 Rust 开发的构建工具越来越受欢迎了。

并且在之前的 Vue 大会上,尤大大官宣了 Vite 在未来将要使用Rolldown来进行打包的工作,而 Roolldown 正式由 Rust 开发的。

为什么越来越多的构建工具使用 Rust 进行开发呢?因为 JavaScript 的编译速度实在是太慢了。
要提升构建速度、资源利用率和性能,或许 Rust 这类高性能语言才是更好的选择吧。
体验过 AI 的朋友,肯定都能知道 AI 给我们开发带来多大的好处,比如你遇到一个你短时间内做不出来的需求,你可以去问九游娱乐 AI 问答工具,它大概率能给你一个满意的答案。

而我们开发经常接触到的谷歌浏览器 Chrome,也已经集成了 AI Gemini,并且最近还对它进行了增强。
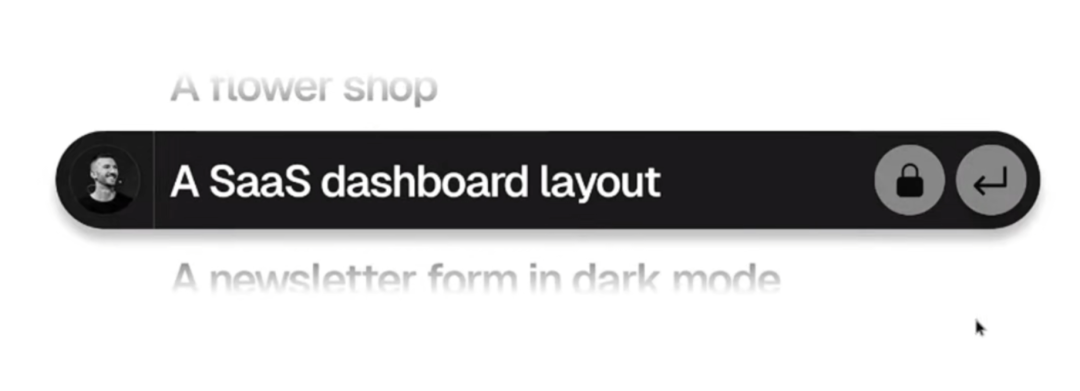
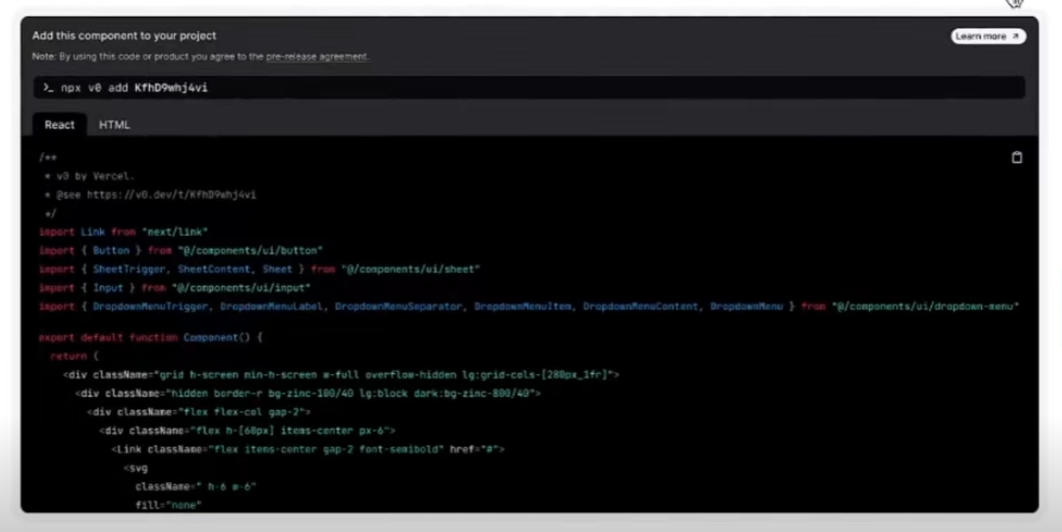
AI 也影响着前端构建网站的方式,就比如 Vercel 发布的产品,你只需要输入提示词,它就能给你生成一个界面,并且还支持根据你的描述进行修改。


由于大部分网站都想要流量并且想提升用户体验,所以 SEO 和 首屏加载体验 在现在的前端领域中真的非常重要,而想要提升 SEO ,就不得不提起这两个方案 SSR 和 SSG。
服务器端渲染(SSR)是一种技术,它允许 JavaScript 框架在服务器上生成完整的 HTML 页面,然后将这些页面发送到客户端。这与传统的客户端渲染(CSR)不同,在CSR中,HTML 页面最初是空的,所有内容的渲染都是在浏览器中通过 JavaScript 完成的。
更快的首屏加载时间:用户可以更快地看到页面的第一屏内容,因为服务器已经预先渲染了页面。
更好的搜索引擎优化(SEO):由于页面内容在服务器上已经生成,搜索引擎爬虫可以更容易地抓取和索引站点内容。
更好的社交媒体分享:当页面被分享到社交媒体时,预渲染的HTML可以确保正确的预览图和描述。

静态站点生成(SSG)是一种预渲染技术,它在构建时生成所有必要的 HTML 页面。与服务器端渲染(SSR)不同,SSG 不需要服务器动态生成页面内容,因为所有页面在构建阶段就已经生成好了。